Twitterを見ているとWEBサイトやブログで表示させたいツイートやタイムラインに巡り合うことがありますよね。
そこで今回はTwitterでツイートやタイムライン、リストを埋め込むHTMLコードの取得方法をお伝えします。
Twitterで埋め込み用HTMLコードを取得する

Twitterで埋め込み用のHTMLコードをす得する場合は、Twitterが公式に運営しているTwitter Publishツールを使用するとHTMLコードを取得できます。
実際に埋め込み用のHTMLコードを取得す方法ですが、
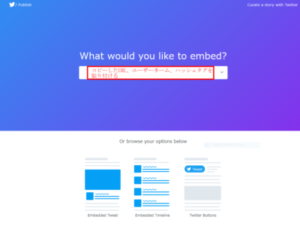
1.HTMLタグを取得したいツイートやプロフィール、リストのURLやハンドルネーム名、ハッシュタグをコピーする。
2.Twitter Publishツールにアクセスする。
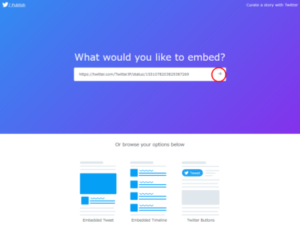
3.1で取得した内容を張り付ける。

4.右にある『→』をクリックする。

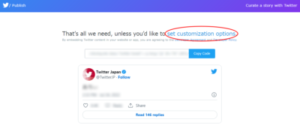
5.HTMLコードが出力される。

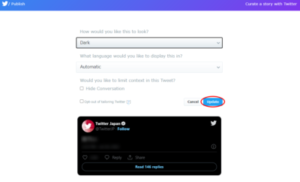
6.『set customization options』をクリックする。

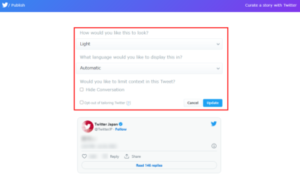
7.赤枠内で各種設定を行う。

8.『Update』をクリックすることで設定が反映したHTMLコードが出力される。

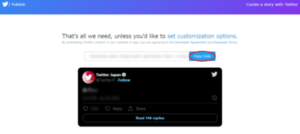
9.『copy code』をクリックする。

10.ツイートやプロフィール、リストのURLやハンドルネーム名、ハッシュタグを張り付けたいWEBサイトへHTMLコードを張り付ける。
例
あちぃ
— Twitter Japan (@TwitterJP) July 24, 2022
以上です。
※WEBサイトやTwitter上で他人のツイートをスクショ画像で引用している方々が多いですが、Twitterの利用規約に抵触しますのでスクショ画像での引用は絶対に行わないでください!
当記事では説明の関係上、Twitter Japan公式のツイートを内容にぼかしを適用して引用させていただいております。
Twitterの埋め込み用HTMLコードを使って情報提供を便利に!

Twitter上では様々な情報が日夜と問わずに飛び交っています。
それを利用してWEBサイトの情報を充実させることが可能です。
例えば情報系のサイトでお伝えしている情報に関連するツイートをタイムラインとして引用すれば、公式ツイートや関連する情報が瞬時に表示されるためそのサイトで提供できる情報量はアップさせることができる可能性があります。
そのため求めている情報があるかどうかは別として、情報量という点ではボリューム多く伝えられるためあちこち探す必要がなくなりユーザに優しくなる面もあるかもしれません。
Twitterの埋め込み方法!HTMLコードを使ってWEBサイトへツイートやタイムラインなどを表示するやり方のまとめ
今回はTwitterのツイートやプロフィール、リストのURLやハンドルネーム名、ハッシュタグをHTMLコードでWEBサイトへ埋め込む方法をお伝えしました。
日夜飛び交っている情報が多いために、貴重な情報がに巡り合える可能性があるのもTwitterの魅力です。
そのため今回ご紹介した方法を参考にして、あなたのWEBサイトの質の向上を目指してみてください。
あなたのWEBサイトが有益になれば自然と読者は集まってきます。
今回いご紹介したことが、WEBサイト作りに参考になれば幸いです。


